自分で作ったデザインがなんだか野暮ったい…
素人感がどうしても抜けない…
メリハリのつけ方がわからない…
そんな時に活用すべきがジャンプ率です。

ジャンプ率って何よ?という話ですが、簡単にいうと文字や画像の「大小差」です。
「率」とはついているものの、細かくパーセンテージが決まっている指標ではありません。多くは「ジャンプ率が大きい(高い)/小さい(低い)」といった表現で使われます。
え、たったそれだけ?
という声が聞こえてきそうです。ええ、それだけです。
しかし、この「大小差」がデザインにおいて極めて重要なのです。理由は大きく下記2点。
- 優先順位が明白になる
- 印象に大きく影響を与える
文字や画像の大きさを操るだけで、読者への伝わりやすさも変わるし、与える印象も変わります。
本記事では文字と画像それぞれについて、ジャンプ率を変えた時の変化を画像付きでご紹介します。ちゃちゃっと内容を確認したい方は、下記ツイートから図解のみでも確認できます。
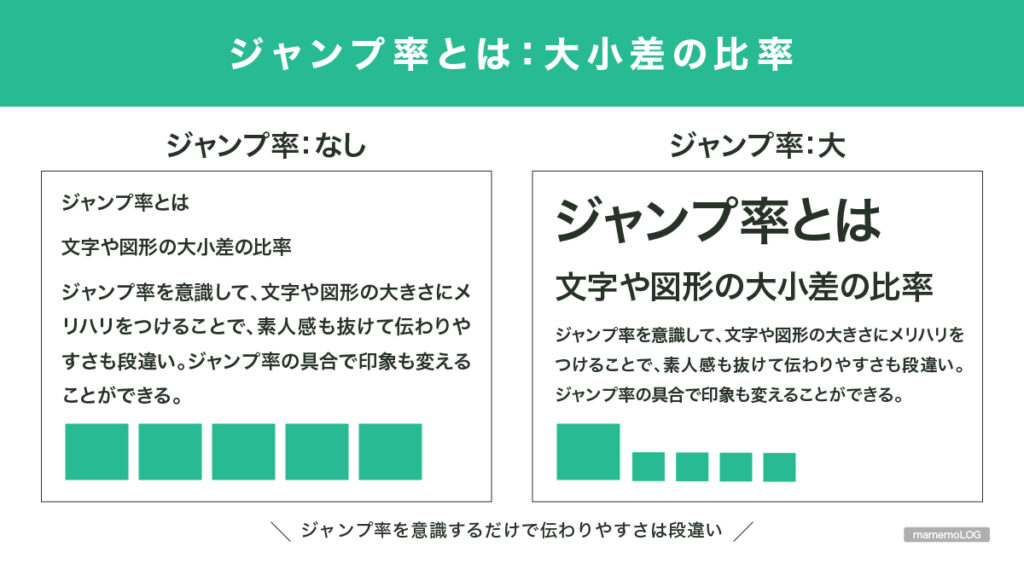
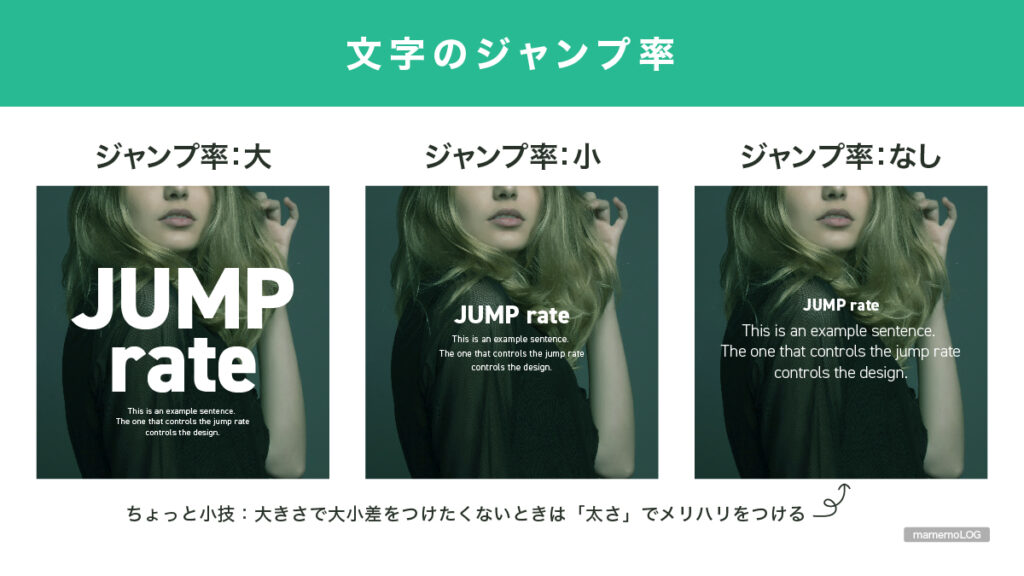
文字のジャンプ率による変化

冒頭で簡単にお伝えしたように、「ジャンプ率≒大小差」です。
つまり、文字のジャンプ率が大きいとは、文字の大小の差が大きいということ。一般的に、ジャンプ率による印象の差は下記の通り。
- ジャンプ率大:活発/アクティブ/若い
- ジャンプ率小:高級感/落ち着いた/上品
この印象の差は、文字に限らず図形のジャンプ率においても同様です。
文字や図形で区別せずに、全ての要素においてジャンプ率を考えることもできます。
ただ、文字においては一つ特別な特徴があります。
それは「太さも変えられる」ということです。文字は大きさでジャンプ率がつけられない場合、太さでもメリハリをつけることができます。
素人ほどこの太さの調整をおろそかにしがちです。だからこそ、太さにこだわることで脱・素人感につながります。
図形のジャンプ率による変化

繰り返しになりますが、「ジャンプ率≒大小差」。
図形のジャンプ率が大きいとは、図形の大小の差が大きいということです。図形の場合も、文字と同様の印象の差が生まれます。
まとめ:ジャンプ率の変化で伝わりやすさや印象まで操れる!
ジャンプ率のように、デザインはセンスのみで仕上がるものではなく、コツや法則が存在します。デザインにセンスは必ずしも必要ではありません。断言できます。
伝わりやすさをあげるために理解しておくといいものとして、「可読性」や「視認性」があります。こちらも図解付きで記事にまとめているので、気になる方は参考にしてみてください。
センス不要で質の高いデザインをしたいならCanvaがオススメです↓