「Cocoonの高速化のやり方が知りたい!」
「どの項目をチェックしたらいいの?」
「本当に早くなるの?」
こんな声にお応えします。
結論、Cocoonはチェックボックスを選択するだけで簡単に高速化できます。
ただ、どの項目をチェックすれば最適かどうかはサイトにより異なります。
使用しているプラグインやフォントの種類、画像の量などが異なるためです。
そのため、それぞれのサイトで速度を測定しながら確認するのが最適です。
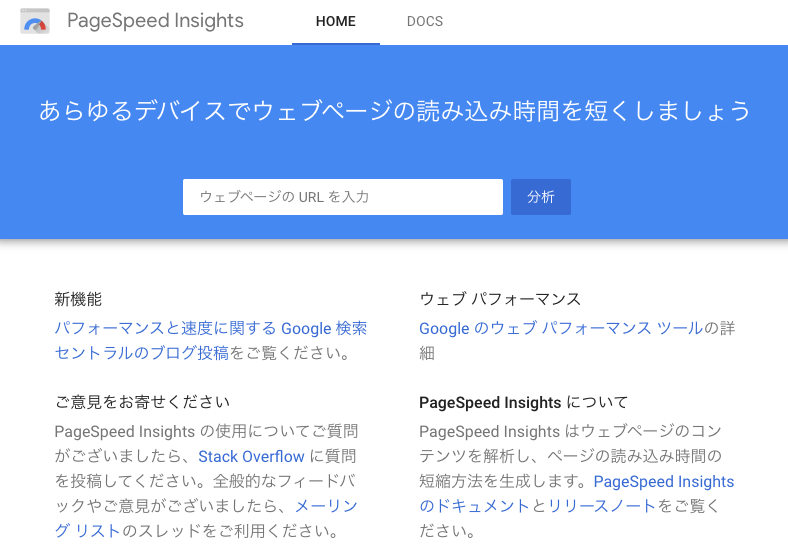
速度はGoogleのPageSpeed Insightsで簡単に測定できます。(←URL入れて分析押すだけ)

この記事でご紹介する内容は下記2点。
- Cocoon高速化の手順
- 実際に高速化して起きたトラブル
それでは説明していきます。
Cocoon高速化の手順
Cocoonでの高速化は下記手順で簡単にできます。
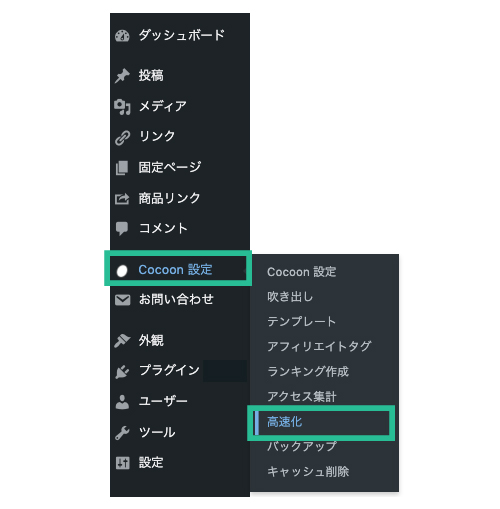
- WordPress管理画面>Cocoon設定>高速化
- 必要な項目をチェック
- 変更を保存
1. WordPress管理画面>Cocoon設定>高速化
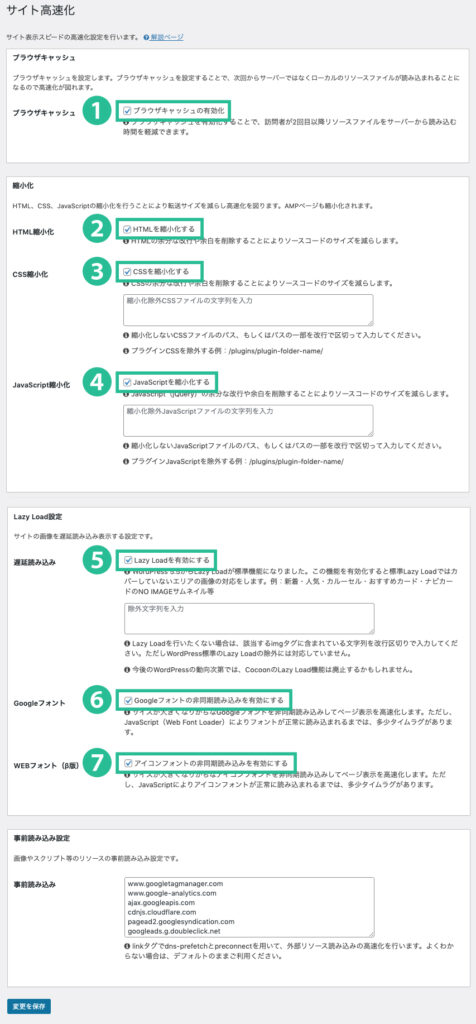
まずは高速化の設定画面を開きましょう。

2. 必要な項目をチェック
基本的には、7項目すべてチェックしてOKです。
ただ、サイトによっては逆に速度が落ちたり、トラブルが生じる項目もあるため検証しながら選びましょう。詳細は後述。

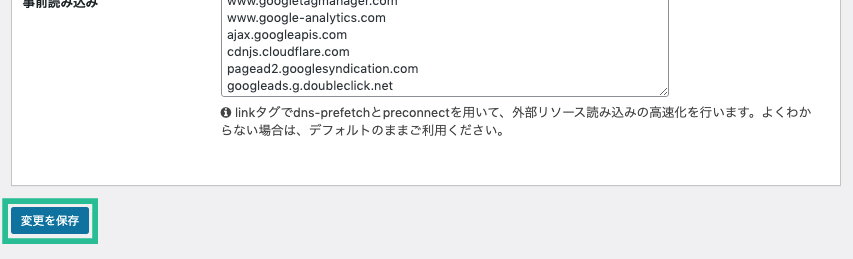
3. 変更を保存
最後に「変更を保存」を忘れずに。
これで高速化は完了です。

実際に高速化して起きたトラブル
冒頭でも述べた通り、サイトによって選択すべき項目は異なります。
(使用しているプラグインやフォントの種類、画像の量などが異なるため)
あくまで当サイトの場合ですが、ご参考までに事例としてご紹介します。
「CSSを縮小化する」を選択すると、画像が表示されなくなる場合がある
まずは7項目全てをチェックして保存したところ、サイト上の画像が全て表示されなくなってしまいました。
かなり焦りました…すぐにググります。
どうやら他の方もちらほら同じ事象が起きているようで、CSSの項目チェックを外すと直るとのこと。

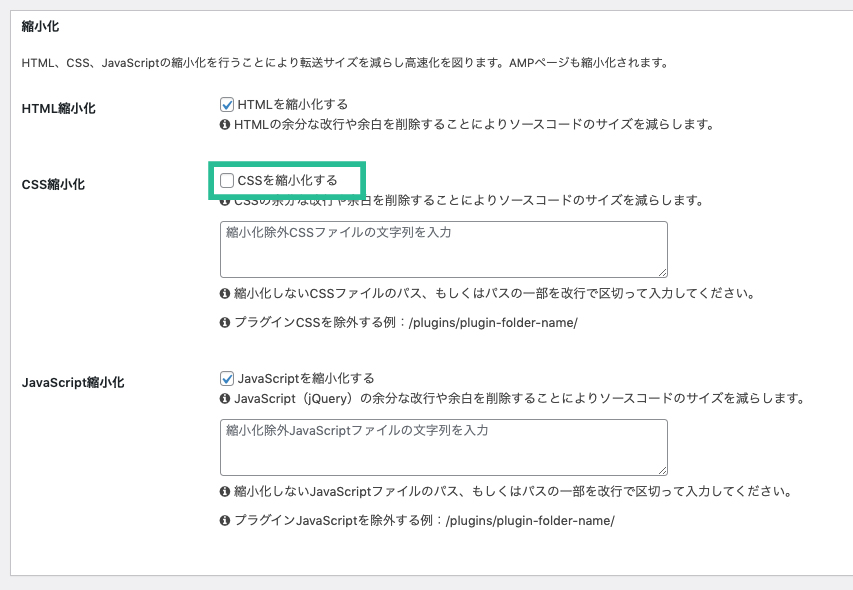
「CSSを縮小化する」という項目のチェックを外して保存します。
無事画像は表示されるようになりました。

このようにトラブルがあっても高速化の設定はすぐにやり直せるので、恐れず自分のサイトにあった高速化を試しましょう。
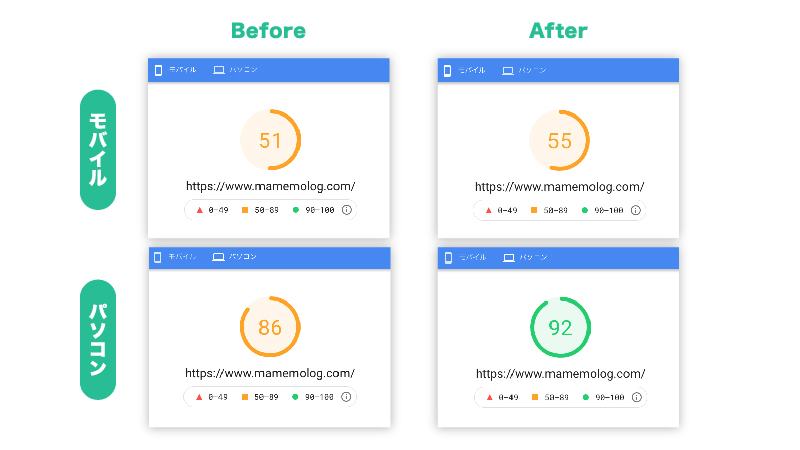
ちなみに、私の速度の上がり具合はこんな感じです。

モバイルあまり変わりませんでしたが、パソコンの方は一段階評価を上げられたので満足です。
まとめ:Cocoonの高速化は積極的に使おう!
Cocoonでの高速化は下記手順で簡単にできます。
- WordPress管理画面>Cocoon設定>高速化
- 必要な項目をチェック
- 変更を保存
WordPressのCocoonテーマを使用しているなら、ぜひ活用しましょう。