可読性ってなに?
画像の上に重ねた文字が読みにくくなってしまう…
文字を読みやすくするデザインのコツが知りたい!
こんな声にお応えします。
可読性とは:文字の読みやすさ
動画のサムネイルやブログのアイキャッチづくりで、文字が読みにくくなってしまっていませんか?
そんな時に意識したいのが可読性です。文字は背景との色の関係や、周囲の余白によって読みやすさが大きく変わってきます。
本記事では以下3つの要素に関して、可読性をあげる方法をご紹介します。
- 大きさ
- 色
- 余白
結論をちゃちゃっと知りたい方は、下記ツイートから図解だけで確認できます。
読みやすさだけじゃなくて、目立たせ方も知りたいという方は「視認性」を意識してみてください。
文字の大きさで可読性をあげる

大きさで可読性をあげる方法は下記の通り。
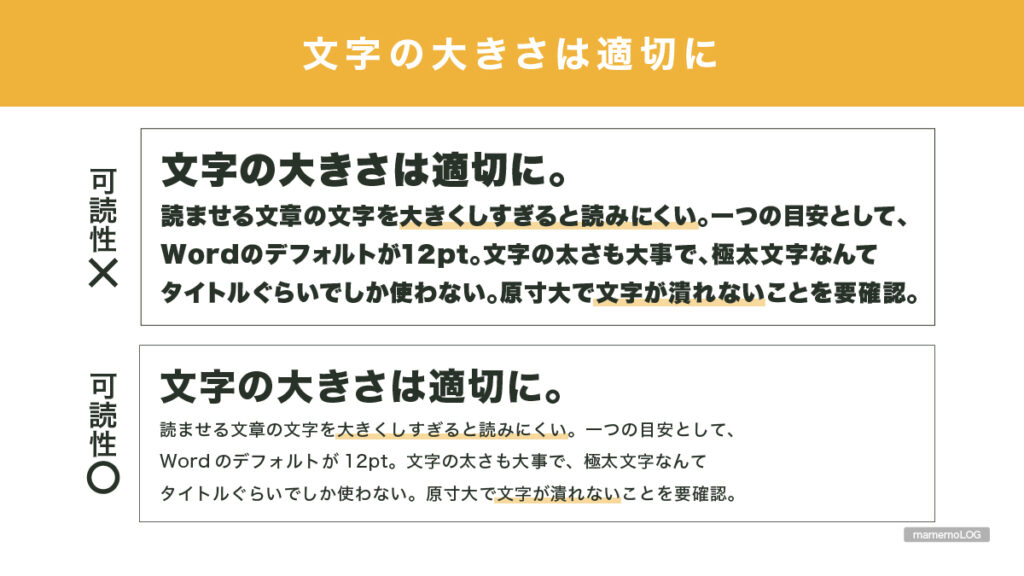
文字の大きさを適切にする
適切って何よって話ですが、具体的には下記2点。
- 文字が潰れない大きさ(太さ)
- 読ませる文章は大きくしすぎない
この2点を意識するだけで可読性はあがります。
小さすぎると読めないけど、大きい分には読みにくくなることはないんじゃないの?
と思う方もいるかもしれません。
しかし、文字が大きすぎる文章は視線の動きも大きくなるため読みにくいです。読者のストレスをなるべくなくすことが、可読性をあげることにつながります。
ただ、読ませる文章の大きさの目安は、アイテムによって異なるので一概には言えません。
ポスターなのかハガキなのか、あるいはWebページなのかで変わってきます。
参考までに、読ませる文章の具体的な大きさの目安は下記の通り。
- 印刷物:9pt前後
- Web:12pt(15px)前後
文字の色で視認性をあげる

文字の色で可読性をあげるために意識するポイントはこちら。
文字と背景で色の明度差をつける
画像に文字をのせた時の読みにくさの原因は、多くが色づかいです。明度差をはっきりつけることによって、画像にのせた文字も読みやすくなります。
明度差とは白黒にしたときの明暗の差のこと。(黒:明度が低い/白:明度が高い)
簡単にいうと、暗い背景には明るい文字をのせて、明るい背景には暗い文字をのせるだけ。
画像に文字をのせる時の、具体的なテクニック下記2つをご紹介します。
- 文字の下にベタを敷く
- 文字の周りに光彩やドロップシャドウをつける
テクニック1:文字の下にベタを敷く

暗い部分や明るい部分が入り混じった画像の場合は、思い切ってベタ塗りの図形を敷くといいです。背景を見せたい場合はベタ塗りを少し透明にするのもGOOD。
テクニック2:光彩やドロップシャドウをつける

より明度差をはっきりさせるために、文字の周りに光彩やドロップシャドウをつけるのも効果的です。これだけで文字の境界がはっきりするので、可読性が上がります。
文字周りの余白で可読性をあげる

余白で可読性をあげる方法は下記の通り。
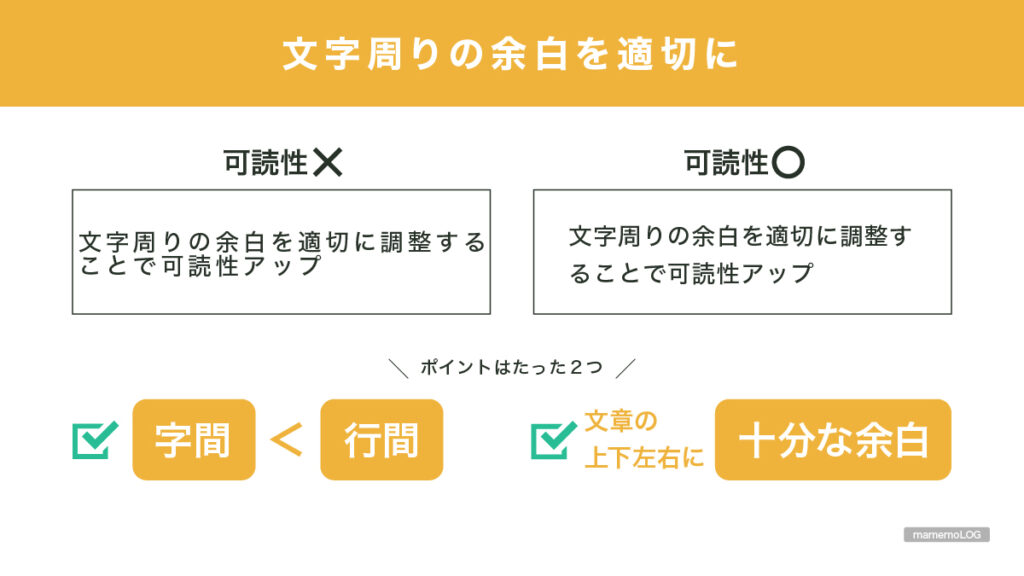
文字周りの余白を適切にとる
適切な余白を取るためのポイントは2つです。
- 文字同士の間隔(字間)よりも、行と行の間隔(行間)を大きくする
- 文章の上下左右に十分を余白をとる
たったこれだけの配慮で、可読性の高さは段違いです。
まとめ:可読性の高い文章とは読者ストレスのない文章
デザインにおける可読性をあげる方法は大きく下記3つ。
- 文字の大きさを適切にする
- 文字と背景で色の明度差をつける
- 文字周りの余白を適切にとる
デザインはセンスで行うものだと思う方も多いですが、ノウハウを学べば誰でも習得できる技術です。
とはいえ現場で闇雲に実践を重ねるだけで身につくものではありません。デザインのノウハウを学びたい方には、「デザインの基本ノート」という本がおすすめです。

センス不要で質の高いデザインをしたいならCanvaがオススメです↓
冒頭でもご紹介しましたが、読みやすさだけでなく目立たせ方も知りたいという方は下記をご参考までに。