視認性って何?
意識する必要あるの?
具体的にどうすれば視認性が高くなるの?
こんな疑問に答えます。
視認性とは:認知されやすさ/存在感
視認性が悪いと周囲に埋もれてしまって、人々に認知されなくなってしまいます。
何か伝えたいものを作ろうとしている限り、視認性は必ず意識すべきでしょう。専門用語っぽくて難しそうだけど内容はとてもシンプル。
本記事では以下3つの要素に関して、視認性をあげる方法をご紹介します。
- 大きさ
- 色
- 形状
3つ全てに共通して言えることは、「差をつける」ということ。
極端に言うと、あらゆる要素において差をつけるだけで、視認性の高いデザインの出来上がりです。とてもシンプルでありながら、デザインの重要な概念です。ぜひ身につけて活用しましょう。
ちゃちゃっと視認性のあげ方を知りたい方は、下記ツイートから図解だけで確認できます。
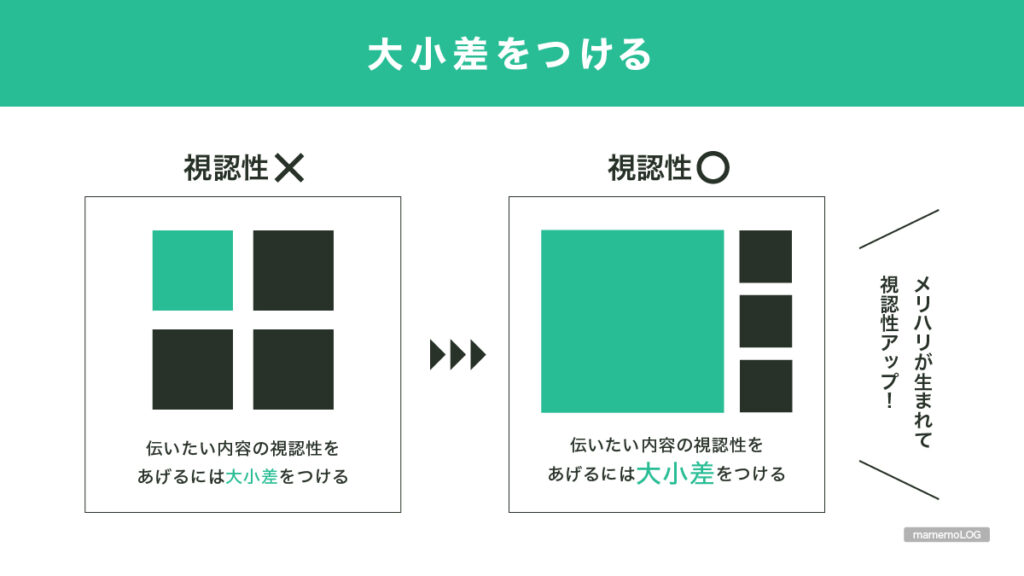
大きさで視認性をあげる

大きさで視認性をあげる方法は下記の通り。
文字や図形の大小差をつける
大きさに差をつけることで優劣が生まれ、情報が伝わりやすくなります。メリハリが生まれることで、ぱっと見の視認性もあがります。
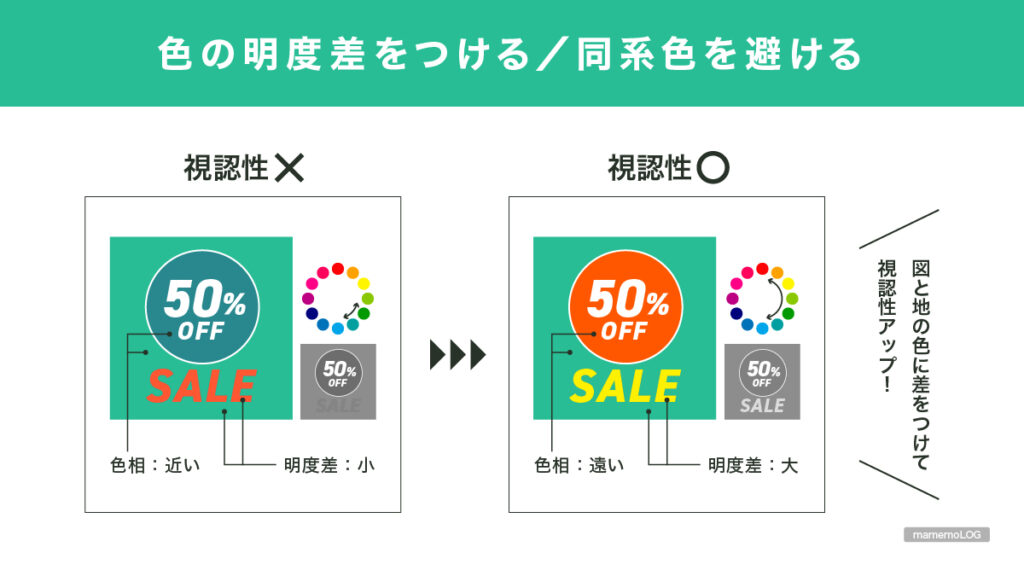
色づかいで視認性をあげる

色づかいで視認性をあげる際には、下記2つのことを意識します。
- 明度差をつける
- 同系色を避ける
明度差をつける
明度差とは、白黒にしたときの明暗の差のこと。
黒は明度が低く、白は明度が高いです。
図と地(文字や図形とその背景)の色の明度が近いと、とても見づらくなることが多いです。視認性をあげるには、図と地の明度差をつけるように意識しましょう。
同系色を避ける
同系色とは、色相環で近接している色同士のことです。目立たせたいポイントは補色(色相環の反対側)に近い色を使った方が、視認性はあがります。
例外として、テイストによってあえて同系色のみでデザインをする場合もあります。
同系色のみでデザインをする場合には、色以外の要素で差をしっかりつけて視認性をあげる必要があるでしょう。
形状で視認性をあげる

形状で視認性をあげる方法は下記の通り。
形状で差をつける
わざわざ項目にまとめる必要もないくらい単純ですね。笑
形状で差をつける大きなメリットは、小さくても目立つということです。デザイン面に丸いオブジェクトしかないなら、目立たせたいものを一つだけトゲトゲにしてみる。
たったこれだけで単調なデザインに変化が生まれ、視認性をあげることができます。
まとめ:あらゆる要素で差をつけて視認性アップ!
デザインにおける視認性をあげる方法は大きく下記4つ。
- 大小差をつける
- 色の明度差をつける
- 同系色を避ける
- 形状で差をつける
とにかく差をつけることを意識できれば、視認性の高いデザインは作れます。
デザインはセンスで行うものだと思う方も多いですが、ノウハウを学べば誰でも習得できる技術です。
とはいえ現場で闇雲に実践を重ねるだけで身につくものではありません。デザインのノウハウを学びたい方には、「デザインの基本ノート」という本がおすすめです。

センス不要で質の高いデザインをしたいならCanvaがオススメです↓
おまけ:視認性と混同しがちな可読性とは?
視認性と混同しがちな可読性については、こちらのツイートから図解で確認できます。
簡単にいうと可読性とは「読みやすさ」です。
詳しい内容は下記記事でご紹介していますのでご参考までに。